she7ata's online flash portfolios
published at:9/16/2009, Flash & AS, myStuff,
published by: she7ata
Salam Alikum brother and sisters
I'm talking here about my flash portfolio application, I really liked to tell it was a big challenge for me to complete this release of the flash portfolio application, not because it is really too hard, but because I do not have always any time to do that thing, especially if it was made from the group-up like this one, yes, nothing ready-made here, all around 1000 line of action-script code all made from scratch.
So how did I started ?.

From my experience on the static-portfolio I worked in Better & Partners couple of years ago, I thought I remember it will be really hard to use a static portfolio, that’s why I made a concept about having a online dynamic portfolio application to be able to update and expand in the future without destroying the entire thing.

I remember first time I've planned the database structure and layout that was on 2007, I was on a short trip to Alexandria with a friend.
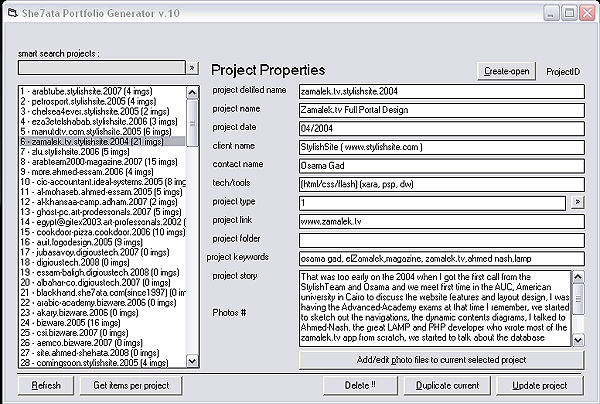
I made a desktop application based on VisualBasic and which connect to the a simple Access database on the end to keep all the portfolio items and files organized, searchable and updatable…

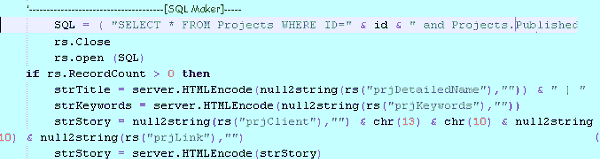
I made the asp-xml wrapper to be able to send the information back on-demand to Flash to display the portfolio items.

But what is the future I made on this portfolio.
Liquid layout
Not really a new thing, but using a fluid drag able, resizable items gives me a right space to display images and items.
Smooth movement.
I really have used the ease, elastic classes to provide smooth dynamic movement to gallery items, project list and floating menus.
Drag-able panels
The good thing is you can use any panel-handle or even the project-images-borders move most of the panels away to see design or to get rid of it.

Load-on-demand, Preloading animation
Preloading is a good indicator to keep visitors attention on what is going on, I've used a decent preloader so when you ask for a new information from server, preloaders keep loading till download complete.

Thumbnail size
Thumbnail size is open and based on the original thumbnail image size, and which give me the freedom to choose every thumbnail image size based on the image weight or priority.
Please note, thumbnail images will automatically wrap to new line to prevent displaying items out of the stage borders.

Project-Details-panel
I liked really the idea of give the visitor 'what is that ?', when this project has been done and so on?, this is very comfortable when you see information about the project, history, company, contacts and tools, you feel you're too honest :-).
Project-Details-panel will scroll with mouse movement if you have smaller stage to display a large number of images into.
Change background and theme.
This is a new feature I made lately before publishing, you can really use a custom buttons on the Bottom menu to change either the background image or background sound if you wish, I liked to make this option so I can really dynamically update those backgrounds every while.

Many ways to scroll projects-list-panel
Auto smooth-scroll project-list.
Because I've really good list of projects up there, it was too hard to enable the auto-scroll all the time, I made a checkbox on the Bottom menu to enable/disable auto-scroll, knowing that, auto-scroll option will scroll up or down the projects menu when mouse move on the left panel.
User scroll-bar
If you disabled auto-scroll option ( which is disabled by default) you can manually use the scroll-bar icon to scroll the projects-list-panel up and down.
Use mouse wheel.
Mouse wheel also integrated, so whenever you're on the stage use the mouse wheel to scroll up or down.

Sensitive position.
I made a sensitive position on some corners on the stage so when you move your mouse to the top left of the projects-list-panel it will automatic shift the menu up a little but so you can see more items on the bottom.
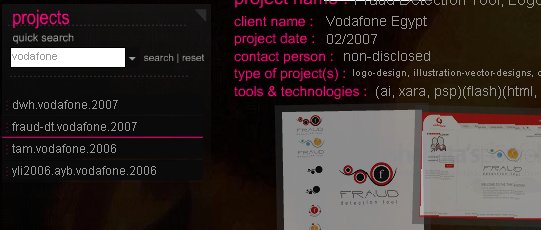
Dynamic search
Search was a great option to reach your desire, I liked to embed search to visitors can explorer projects, search for a specific project.

Indicator for selected project.
Select project has a nice crimson underline. And it can be highlighted also if it has been called from external link.
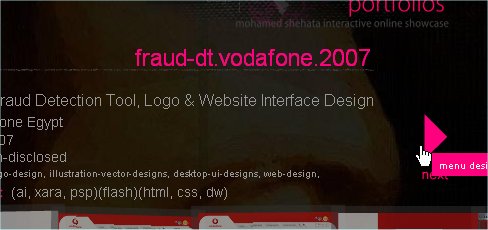
Next project button
On the project-details menu, there are a hidden next button which enable portfolio visitor to easily navigate to next project without getting back to the project-list-panel

Url-rewriting, External links and auto-scroll-project-list.
I really liked to integrate the url-rewriting with dynamically call-project., say I want to show someone a specific project, this option allow you to generate a dynamic url for any project from the list, and thus when you use it in your browser the portfolio will load and will jump automatically to the selected project, beautiful.

Fore more information about url-rewriting on classic asp read my article on the following link
http://she7ata.com/blogs/articles/14/URL+rewritings+on+Classic+ASP+3.0+without+IIS+configurations.html
Click to enlarge
By default if you clicked on any of the project images thumbnails or items, stage will blur giving you a large space ready for the large image loading completion. You can cancel anytime to return to the explorer mode.
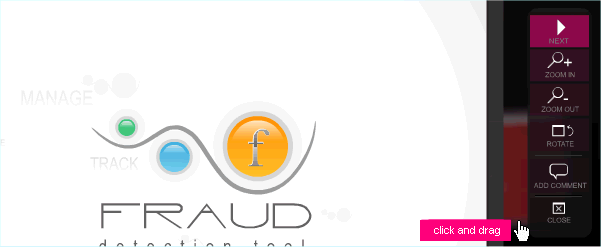
Large image mode.
On the large image mode you have some functions to use.
Right-sliding menu
The right sliding menu is a optional menu which slide down with every image or item you click, and this menu allow you to send commends to flash to either rotate displayed image, zoom in or out, add comment and finally move to the next image without getting back to explorer mode.
Remember, if the content of the large image is not flash, you can still drag it or move it to see the entire image if it was larger than the stage size, you can use also control buttons to enlarge or shrink it more.

Comments panel.
Comments panel is that footer menu that comes up when you go into the large-image-mode, and which show you a description of the image if any, and also the comments posted and approved on that image.

Supported formats.
The portfolio actually support most of the graphic files formats available including swf or shockwaveflash files.
Encrypted tokens.
I tried to encrypt some of my code variables, objects and even strings to secure some portions of that software.
Known bugs.
Portfolio application has some known bug, like rotated image effect and others, if you found any new bug please report me using the contact page-form..
Finally, I hope you enjoyed surfing the my portfolios and artwork :-)
Portfolio can be accessed directly through the link below:
http://portoflio.she7ata.com
Thank you for your time.
categories
» recent posts
- Send And Upload Binary Bytes or Image from Flash with ActionScript 2.0
- Designers salaries in Egypt 2011
- Download logos directly, vector-logos.com site hack
- Etisalat Smart Net Router Type
- Unlock your Windows Mobile Without Touch Screen
- How to Bypass and Skip Calibrate or Align Screen on WM 6.5
- China phone folder structure
- Panasonic KM-MB1900CX Driver Download For Windows
- ماذا تعرف عن حياة الديزاينر!؟، بعض الخواطر
- Microsoft Open Door Event 2010, Egypt
� recent replies
- "Ahmed Khattab :
Kalamk MSA to7fa w kolooo sa7 :) MSA bgd and yoour work MSA is Great keep it up :)" - "ahmed :
When mymobiler connected to my phone, it tries to run an app that is unsigned and I've to press "YES ..." - "Tarek :
brilliant!! enta 2olt 7agat kteer awi kont 3ayz 2a2olha .. ana 7ases en ana elly kateb :D keep it ..." - "محمد مصطفى :
جزاك الله خيرا اللهم يسر لى الزواج ولجميع شباب المسلمين اللهم أميـــن ." - "Devilocke :
When I try to connect to the windows mobile device center, I get the message "Your device is current ..."
COMMENT(S)
ADD COMMENT