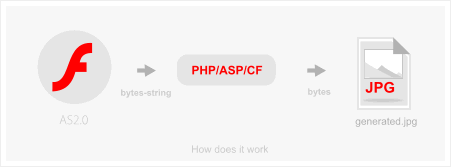
Send And Upload Binary Bytes or Image from Flash with ActionScript 2.0
published at:11/18/2011, Flash & AS, Graphcis & Design,
published by: she7ata
Salam & Hi there, I had a project the last couple of month that require sending Image from Flash to Web and since I did not fully move yet to AS3.0 I had to use the AS2.0 to send Binary data to server, I searched the internet and did not find much useful information for AS2.0 mianly, however I came up with a simple idea to do that job and it's seems working.

Encode Bytes to String.
Yes, weather you have a BitmapData object or whatever you want to transfer from flash to your webserver, try to encoded it to String, that will help a lot, the string size maybe bigger than the original chunk of data ( actually almost the double or so ) but it works pretty well .
Use the .toString(16) to encode.
We know how to use the .toString() Shared Member Function, if you used a base-numeric system as a parameter for encoding it should work, example .
var iNum = 10;
trace(iNum1.toString(2)); //outputs “1010”
trace (iNum1.toString(8)); //outputs “12”
trace (iNum1.toString(16)); //outputs “A”
And as you see we will use the hexadecimal (16) because it gives a smaller length reprehensive string, there are other developer that works with Base64 encoding but I did not use here .
Now all you have to do is to convert your Bytes into reprehensive String.
var strBytes = new String();
strBytes+=myByte.toString(16);
Your bytes-string should looks like this on the end
trace (strBytes); // output "AFC5FECD3DF8C6D7FF" …
How to send the bytes data string to server .
Either you're using PHP, ASP or whatever language; as long as you're using a string you can send it to server and through Flash, you can use the XML Class Object but as for my test the best way to do is to use LoadVars Class Object because of the POST method which allow us to send large length of bytes string ( file size ).
Check the example below, we are using a lvDataSender instance which use to send our strBytes ( bytes-string ).
var lvDataSender:LoadVars = new LoadVars();
lvDataSender.onLoad = function(success:Boolean) {
if (success) { // if the data sent successfully
trace("sent :)!") ;
} else {
trace("ops :S"); // if failed
};
};// on load
lvDataSender.bytesString= strBytes; // bytesString is your variable-name which holding data on server side.
lvDataSender.sendAndLoad("http://mysite.com/page.php" , this, "POST"); // execute
Now the hardest example ...
How to Encode & Send image or BitmapData from Flash to WebServer
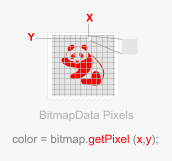
As we said we need to convert BitmapData to a textual string, the easier way to do that is to loop over the entire BitmapData image or the MovieClip pixels and get the representing pixel-color info using the getPixel function and put them on a Array or the bytes-string and send them to server .
Now let's take a closer look on how to do that .
 Var imgWidth = 200;
Var imgWidth = 200;
Var imgHeight = 200;
var xPixel=0;
var yPixel=0;
var pointColor=0;
var newFxiedPointColor=0;
var mpluses=0;
var myBitmapImage:BitmapData = new BitmapData(imgWidth,imgHeight,false,0xFFFFFFFF);
// make some drawing in your bitmap or attach one image from the library
//_root.attachBitmap(bitmap,_root.getNextHighestDepth()); // if you wanna see it ?
var strBytesString=new String(); // our bytes-string variable
for(xPixel =0; xPixel <=Math.floor(imgWidth); xPixel ++){
for(yPixel =0; yPixel <=Math.floor(imgHeight); yPixel ++){
pointColor = bitmap.getPixel(xPixel, yPixel).toString(16);
// the following two lines just to fix the hex color reference to 6 characters 2R,2G and 2B.
var newFxiedPointColor =pointColor ;
for (mpluses=0;mpluses<6 - pointColor.length;mpluses++)newFxiedPointColor="0" + newFxiedPointColor;
strBytesString = strBytesString + newFxiedPointColor; // append, use delimiter if you wish.
};
};
Use the above LoadVars code to send the bytes-string to server.
Please notice
- You will need to decode the bytes –string back on the server side and generate your image file.
- You may will need to convert hex-code back to RGB values and paint your image object.
Generating Image using ASP.NET
This is not a complete code to show you how to receive the image, the following just gives you the direction how to get the data and how to generate the image file on server
 Imports System.Drawing
Imports System.Drawing
Imports System.Drawing.Text
Imports System.Drawing.Imaging
Imports System.Drawing.Drawing2D
Imports System.IO
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim arrWidthHeight() As String
Dim bytesString as String
Dim arrPixelsData() As String
bytesString = Request("byetsString") 'sent from the flash
If (bytesString <> "") Then
Dim oImageWidth As Integer = 200
Dim oImageHeight As Integer = 100
Dim intXloop As Integer
Dim intYloop As Integer
Dim oBitmap As Bitmap = New Bitmap(oImageWidth, oImageHeight)
Dim oGraphic As Graphics = Graphics.FromImage(oBitmap)
Dim oColor As System.Drawing.Color
Dim oBrush As New SolidBrush(Color.Blue)
Dim FPoint As New Point(100, 100)
Dim oBrushWrite As New SolidBrush(Color.White)
oGraphic.Save()
oGraphic.Flush()
oBitmap.Save(Server.MapPath("generated_image.png"), ImageFormat.Png)
oBitmap.Dispose()
oGraphic.Dispose()
End If
End Function
End Class
Good luck ISA :-).
categories
» recent posts
- Send And Upload Binary Bytes or Image from Flash with ActionScript 2.0
- Designers salaries in Egypt 2011
- Download logos directly, vector-logos.com site hack
- Etisalat Smart Net Router Type
- Unlock your Windows Mobile Without Touch Screen
- How to Bypass and Skip Calibrate or Align Screen on WM 6.5
- China phone folder structure
- Panasonic KM-MB1900CX Driver Download For Windows
- ماذا تعرف عن حياة الديزاينر!؟، بعض الخواطر
- Microsoft Open Door Event 2010, Egypt
� recent replies
- "Ahmed Khattab :
Kalamk MSA to7fa w kolooo sa7 :) MSA bgd and yoour work MSA is Great keep it up :)" - "ahmed :
When mymobiler connected to my phone, it tries to run an app that is unsigned and I've to press "YES ..." - "Tarek :
brilliant!! enta 2olt 7agat kteer awi kont 3ayz 2a2olha .. ana 7ases en ana elly kateb :D keep it ..." - "محمد مصطفى :
جزاك الله خيرا اللهم يسر لى الزواج ولجميع شباب المسلمين اللهم أميـــن ." - "Devilocke :
When I try to connect to the windows mobile device center, I get the message "Your device is current ..."
 Salam & Hi there, I had a project the last couple of month that require sending Image from Flash to Web and since I did not fully move yet to AS3.0 I had to use the AS2.0 to send Binary data to server, I searched the internet and did not find much useful information for AS2.0 mianly, however I came up with a simple idea to do that job and it's seems working.
Salam & Hi there, I had a project the last couple of month that require sending Image from Flash to Web and since I did not fully move yet to AS3.0 I had to use the AS2.0 to send Binary data to server, I searched the internet and did not find much useful information for AS2.0 mianly, however I came up with a simple idea to do that job and it's seems working.
COMMENT(S)
ADD COMMENT