Salam Alikum brother and sisters
I’m talking here about my flash portfolio application, I really liked to tell it was a big challenge for me to complete this release of the flash portfolio application, not because it is really too hard, but because I do not have always any time to do that thing, especially if it was made from the group-up like this one, yes, nothing ready-made here, all around 1000 line of action-script code all made from scratch.
So how did I started ?.

From my experience on the static-portfolio I worked in Better & Partners couple of years ago, I thought I remember it will be really hard to use a static portfolio, that’s why I made a concept about having a online dynamic portfolio application to be able to update and expand in the future without destroying the entire thing.

I remember first time I’ve planned the database structure and layout that was on 2007, I was on a short trip to Alexandria with a friend.
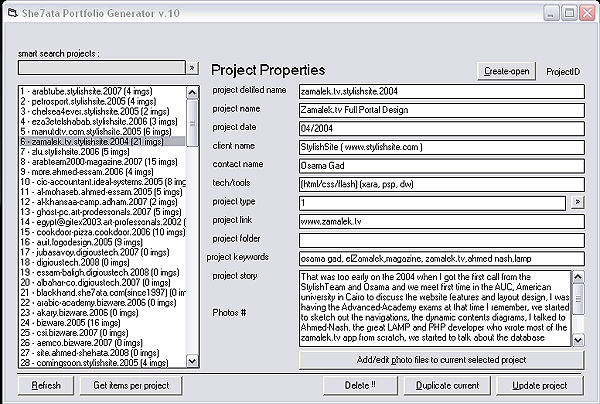
I made a desktop application based on VisualBasic and which connect to the a simple Access database on the end to keep all the portfolio items and files organized, searchable and updatable…

I made the asp-xml wrapper to be able to send the information back on-demand to Flash to display the portfolio items.

But what is the future I made on this portfolio.
Liquid layout
Not really a new thing, but using a fluid drag able, resizable items gives me a right space to display images and items.
Smooth movement.
I really have used the ease, elastic classes to provide smooth dynamic movement to gallery items, project list and floating menus.
Drag-able panels
The good thing is you can use any panel-handle or even the project-images-borders move most of the panels away to see design or to get rid of it.

Load-on-demand, Preloading animation
Preloading is a good indicator to keep visitors attention on what is going on, I’ve used a decent preloader so when you ask for a new information from server, preloaders keep loading till download complete.

Thumbnail size
Thumbnail size is open and based on the original thumbnail image size, and which give me the freedom to choose every thumbnail image size based on the image weight or priority.
Please note, thumbnail images will automatically wrap to new line to prevent displaying items out of the stage borders.

Project-Details-panel
I liked really the idea of give the visitor ‘what is that ?’, when this project has been done and so on?, this is very comfortable when you see information about the project, history, company, contacts and tools, you feel you’re too honest :-).
Project-Details-panel will scroll with mouse movement if you have smaller stag
